Hexo主題Butterfly 我都加了哪些插件【Butterfly 美化教學#4】
)
距離上次更新此文章已經過了 1072 天惹qq, 如果需要更新請聯絡作者~
今天這個文章會整理一些我加入的插件也會稍微講一下加入插件後的外觀差別醬子
((其實原本是要寫上上一篇文章裡了只是因為覺得上一篇寫的太長了, 個人是不太喜歡把一篇文章寫的太長
((所以習慣就是寫到一個長度後把剩下的內容寫到下一篇
廢話就差不多到這裡拉 (。・∀・)ノ゙
以下是一些我裝上的插件:
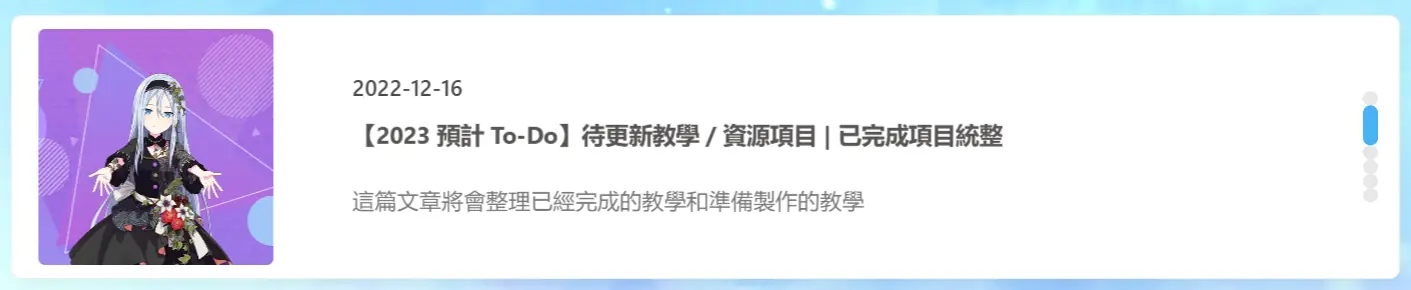
首頁輪播圖 (Swiper)
這也是我個人最喜翻基本上不會拿掉的一個插件
看起來大概像是以下這樣:
畫面預覽
插件安裝&使用方式:
安裝方式
首先先在你的 cmd 打上以下代碼 (你可以直接複製以下的代碼並貼上你的cmd裡面)
plaintext
1 | npm install hexo-butterfly-swiper --save |
- 這樣你就獲得了一個名為
hexo-butterfly-swiper的插件拉 - 該插件也應該要出現在你的
node_modules裡面
然後在你的 config.yml 裡面加入以下的代碼:
plaintext
1 | # hexo-butterfly-swiper |
- 以上的代碼是我自己的位置搭
- 你可以將以上的代碼自由更換成自己想要的樣子
稍微介紹一下如何更改好了
enable: true- 使用 | 改成enable: false則不使用該插件priority: 5- 就像介紹寫的這代表優先度, 數字越小就越早執行timemode: date- 在swiper上顯示的時間date= 文章建立時間updated= 文章最後更新時間
default_descr: (●'◡'●): 默認顯示的文章介紹 - 該介紹會在文章沒有任何description,readmore或是excerpt標誌的情況下顯示- 我現在的默認描述是: (●’◡’●) -> 敲可愛的齁
- 其他東西技術力不足, 不建議更改搭
使用方式
要如何決定哪些文章會顯示在首頁呢?
這個就要看你如何定義你的文章的 front matter 拉
定義方式:
plaintext
1 | swiper_index: 1 |
- 在
front matter的地方加入swiper_index就可以囉 - 後面的數字越大該文章就會越早顯示
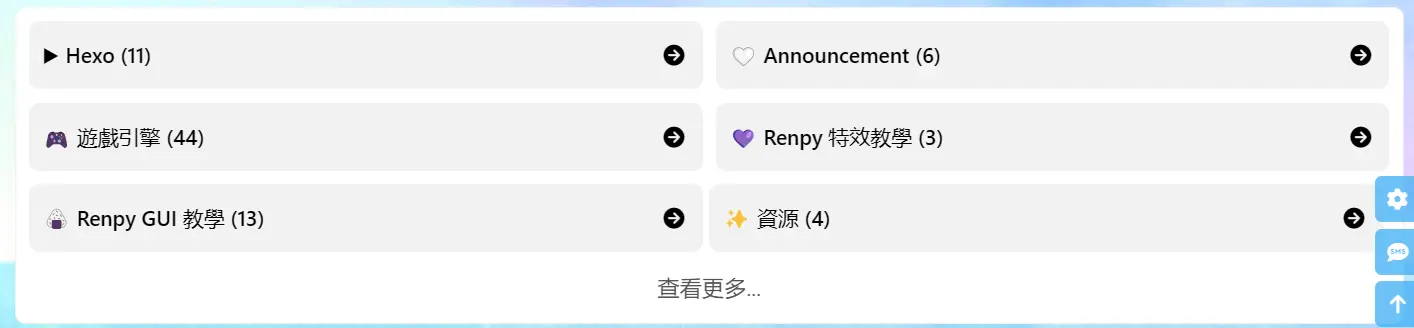
首頁磁鐵 (Magnet)
這也是我個人看了挺喜歡的一個改動
可以顯示類似下圖這樣的東東:
外觀範例
安裝方式
首先先在你的 cmd 打上以下代碼 (你可以直接複製以下的代碼並貼上你的cmd裡面)
plaintext
1 | npm i hexo-magnet --save |
- 這樣你就獲得了一個名為
hexo-magnet的插件拉 - 該插件也應該要出現在你的
node_modules裡面
然後在你的 config.yml 裡面加類似入以下的代碼:
plaintext
1 | magnet: |
- 以上的代碼是我自己的位置搭
- 你可以將以上的代碼自由更換成自己想要的樣子
以下稍微介紹一下如何更改:
enable: true- 使用 | 改成enable: false則不使用該插件priority: 2- 這代表優先度, 數字越小就越早執行type: 看你想要顯示categories還是tagsdevide- 看你希望分成幾排, 目前像是你可以從我的首頁看到的這樣我分成了 2 排display:- 在這下面你可以加入你想要顯示的項目name- 寫上對應的(你希望出現在磁鐵的)categories或是tags的名字display_name- 訪問者看到的顯示文字icon- 文字前的符號, 可加可不加 | 可以參考我使用的符號w
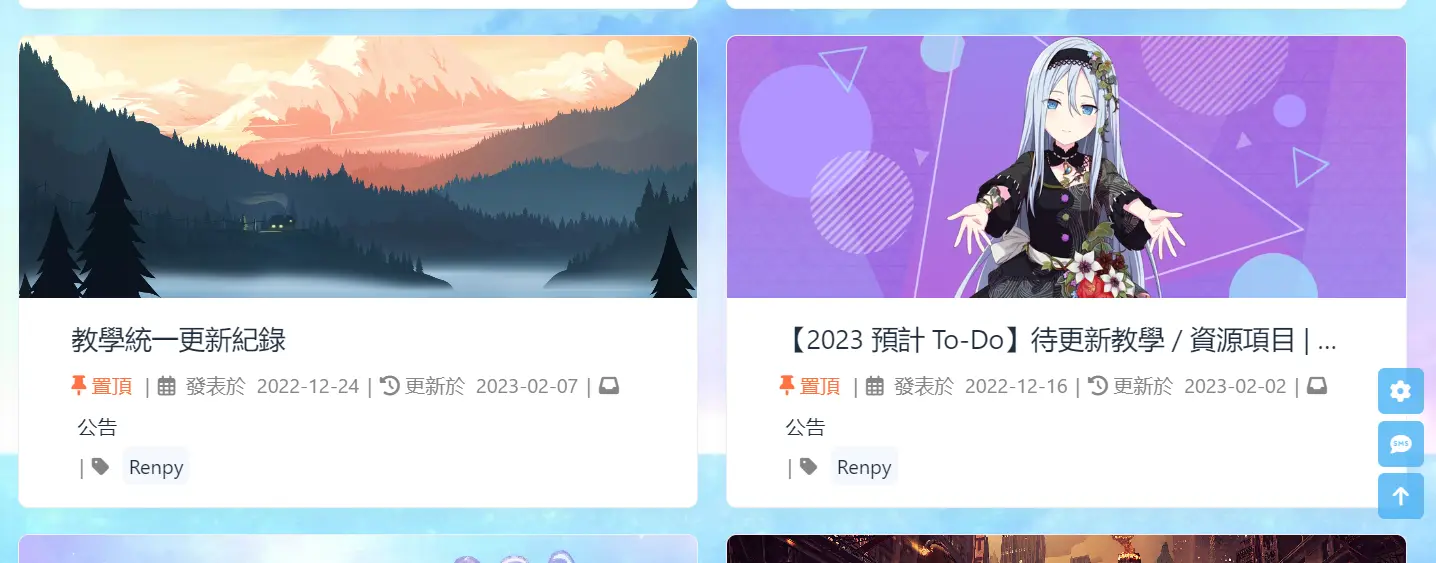
文章顯示改成2排 (Article Double Row)
外觀大概可以從以下看到
安裝方式
首先先在你的 cmd 打上以下代碼 (你可以直接複製以下的代碼並貼上你的cmd裡面)
plaintext
1 | npm i hexo-butterfly-article-double-row --save |
- 這樣你就獲得了一個名為
butterfly_article_double_row的插件拉 - 該插件也應該要出現在你的
node_modules裡面
然後在你的 config.yml 裡面加入以下的代碼:
plaintext
1 | butterfly_article_double_row: |
- 如果裝上後不喜歡或是覺得效果不好之類的可以透過把
enable: true改成enable: false來不使用這個插件窩
目前就只裝了這幾個插件, 之後再增加的話會在更新這裡搭~
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )
評論