Hexo主題Butterfly修改過程 【Butterfly 美化教學#1】
)
這篇將記錄我修改 Butterfly 主題的過程搭~
額外插件
首先是我裝的一些插件 (你可以在 Hexo 官網的 Plugins 那欄看到這些插件)
- npm install hexo-renderer-pug hexo-renderer-stylus —save
- yarn add hexo-wordcount
- hexo-all-minifier
然後附上我的 Butterfly 主題 Config 裡面的配置
導覽條:
1 | menu: |
其他東東很多都是看個人喜不喜翻只需要把 enable 的狀態改成 false 或是true 就可以拉
MathJax 和 KaTeX 都是要來顯示數學的因為我不需要所以都不裝拉
CC 相關資源
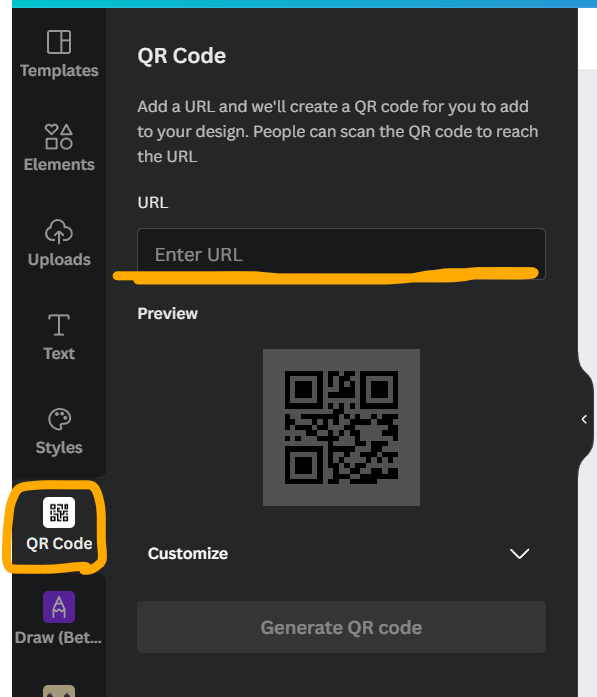
註冊帳號後建立一個新設計來到畫板,然後從左方的工具列裡你可以找到 QR-Code 之後輸入連結就能產生出新的 QR-Code 圖片了
裝上讚賞鍵
- 沒有測試過在其他 Hexo 主題上安裝讚賞鍵所以如果你使用的是其他 Hexo 主題的話不保證可以安裝成功窩
另外我自己還新增了 LikeButton (讚賞鍵) 在這上面 (/ 文章尾處)
如何安裝 LikeButton 在 Butterfly 主題上的教學可以透過以下的傳送門進入
Valine 留言系統
在留言系統方面我選擇了 Valine 只是不知道為什麼我的 placeholder 不能正確顯示qq
我的留言配置:
1 | valine: |
如何安裝 / 使用 Valine 做法請點擊下文
我的 Footer
跟改的地方有像是 custom_text 改成了 月面著陸拉(~ ̄▽ ̄)~
- 點擊播放月面著陸
關於 footer_bg 原本是用 transparent 可是這樣文字看不太清楚所以自訂了 css
使用的代碼如下
1 | #footer { |
顏色的話都是從背景圖吸起來的
關於側欄
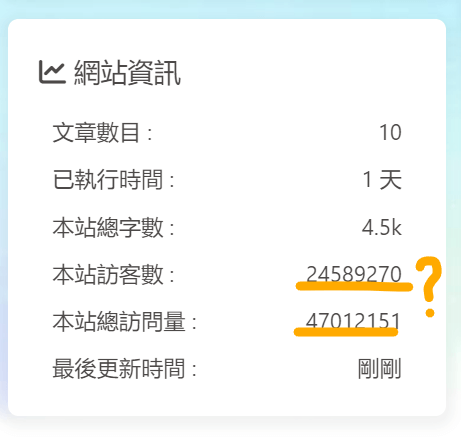
翻了一些文章說是在 http://localhost:4000/ 執行時雖然會怪怪的但上傳網站到網路上後就會正常顯示了所以就先這樣放這惹
- 的確是指在
localhost會顯示的數字呢, 正式發布後就會顯示正常的數字了
增加說說頁面
我的配置
1 | artitalk: |
如何安裝使用說說可以透過以下的文章跟我一起安裝:
改變標題ICON圖標
找到以下的代碼:
- 以上的代碼出現會在
_config.butterfly.yml可以使用crtl+f快速找到
以下是我的配置
- 改變
title-prefix-icon後的文字就可以改變 icon 了 - 現在我使用的
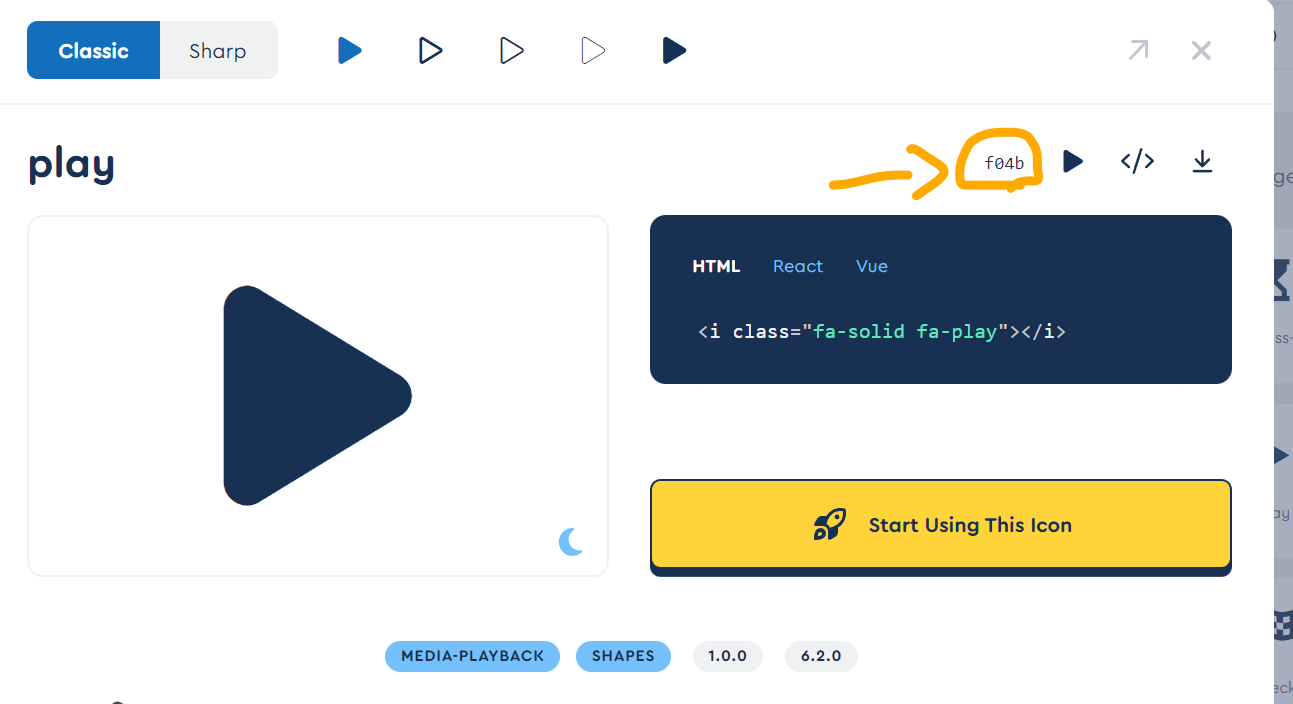
\f005就是星星 icon - 你可以透過以下的連結進入 Font Awesome 挑選喜歡的 Icon
如果你不知道要從哪裡找到數字 / 字母的話可以參考下圖
額外加加的東東
優化和壓縮檔案
如果你安裝了這個插件 hexo-all-minifier 的話就可以加上以下的代碼
主要是用來壓縮 hexo 網站的一些檔案 (你可以自己決定要壓縮哪些檔案)
1 | all_minifier: true |
如果你還沒安裝這個插件的話可以透過運行以下的代碼執行:
圖片絕對路徑
接下來這個 hexo 插件可以用來給圖片加上絕對路徑
你可以運行以下的代碼來安裝此插件
然後在你的 _config.butterfly.yml 裡加上
隱藏文章
接下來這個 hexo 插件可以用來隱藏你還不想或是就是不想顯示出來的文章
你可以運行以下的代碼來安裝此插件
然後在你的 _config.butterfly.yml 裡加上
之後想要使用的時候就在你的文章前面 (front-matter) 的地方加上
hidden: true就可以拉
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )