為你的Hexo網站加入搜尋功能
)
距離上次更新此文章已經過了 905 天惹qq, 如果需要更新請聯絡作者~
這篇文章我會做個小教學如何在你的 Hexo 網站上使用 / 裝上 Local Search
因為我用的主題是 Butterfly 不保證其他主題可以用同個方法安裝成功窩
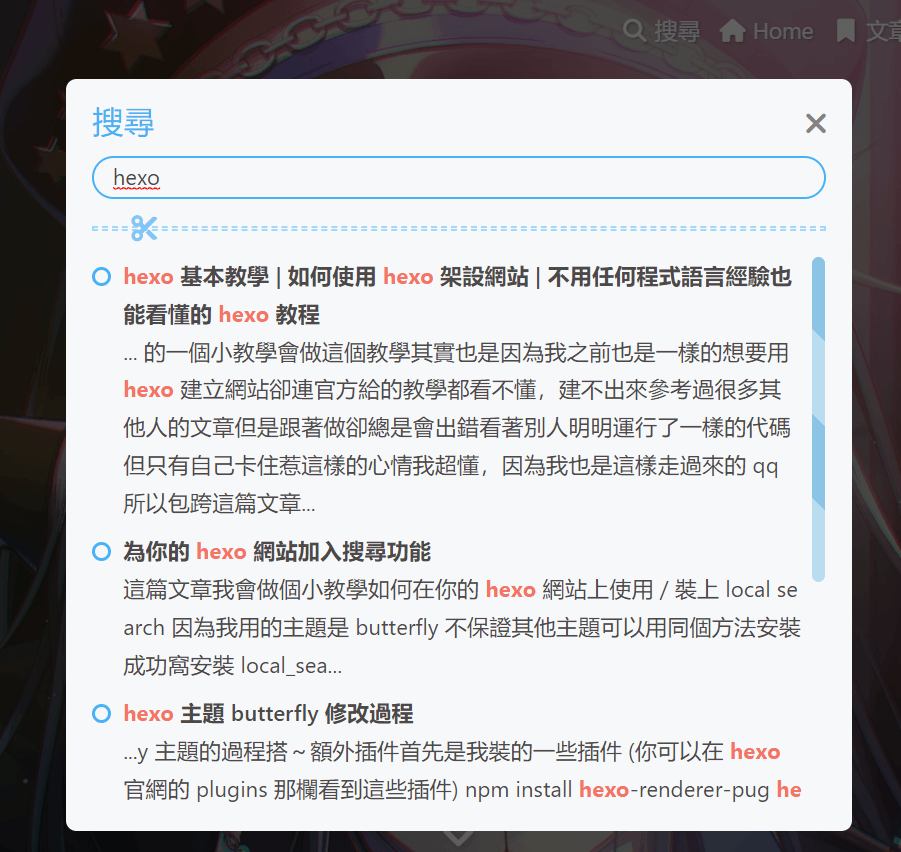
我的搜尋欄
安裝 local_search 插件
如果你還沒有安裝過這個插件的話: hexo-generator-search
可以透過運行以下的代碼安裝該插件
如果你不知道如何安裝插件 / 運行代碼的話可以點擊以下的文章查看教學:
運行完畢後再你的 _config.yml 裡面加上以下的配置:
- 除非你有建立好一個自訂的搜尋範本不然不需要填
template - 如果你添加了
template但 hexo 又找不到template寫的檔案的話就會顯示錯誤窩
接下來在運行以下的代碼:
- hexo clean 會清空
public裡面的檔案 (如果你已經建立了一個的話) - hexo g 會建立一個
public檔案,你可以將這個檔案上傳到 Github 上或是 Netlify 上來發布你的網站
之後你可以在public資料夾裡面找到叫做 public 的資料夾裡面就是你的搜尋檔案了 (search.xml)
將這個檔案複製並貼到你的 hexo 網站裡的 source 資料夾裡面
- 我的完整路徑: C:\Users\ning\Documents\my hexo site\blog\source\search.xml
現在你可以試著運行以下的代碼在你的 CMD 裡面來預覽你的搜尋欄
使用搜尋欄
如果出了什麼錯誤無法成功運行又或是你跟著我的這篇文章成功了的話都歡迎留言告訴我~
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )
評論