Hexo主題 Butterfly 裡加入 LikeButton (讚賞鍵)
)
距離上次更新此文章已經過了 1091 天惹qq, 如果需要更新請聯絡作者~
因為是非技術猿
嘗試了很久後才生出來搭~
如果你跟我一樣跟代碼一竅不通,希望這篇可以幫助到你!
跟著這篇文章的順序一起做吧~
創建新檔案 likerButton.pug
- 進入/打開以下資料夾
/themes/Butterfly/layout/includes - 在
includes裡建立新的檔案並取名為likerButton.pug
複製貼上內容
html
1 | div |
- 第二行的
p後面的內容 (如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ ) 可以隨意更改搭 - 其他的部分不建議自行更改 (作為看不懂代碼的普通人類w)
在 post.pug 新增代碼
- 路徑:
themes/Butterfly/layout/post.pug
如果以上的代碼使用後出現紅色錯誤訊息的話你也可以嘗試以下這個代碼:
- 如果空格或是 tab 有錯的話就會報錯!!
- 務必要注意好間隔!!!
作為參考,以下是我的檔案:

注意間隔rrr
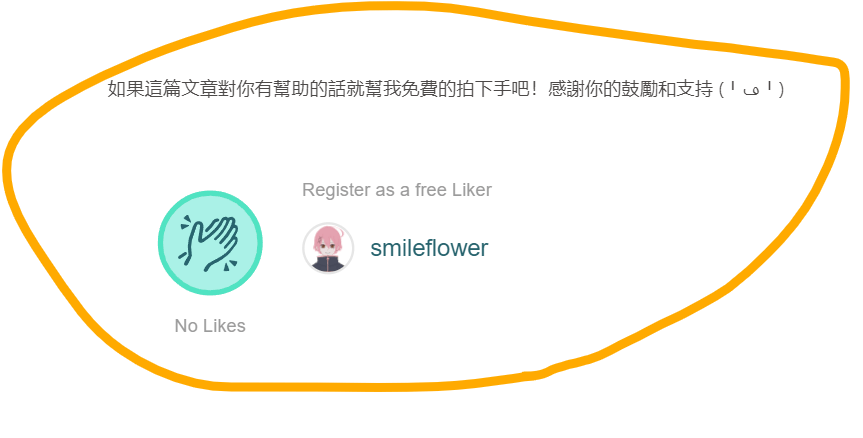
接下來是最後一步驟拉,完成以下的步驟你就應該能看到像是我現在的讚賞鍵拉
我的讚賞鍵
打開 _config.butterfly.yml
- 在你的資料夾裡找到
_config.butterfly.yml並打開它
然後在任意位置加上以下的代碼
這樣就完成拉~ 如果學會惹 (希望不會學廢qq) 的話就幫我拍個手手吧~
- 參考文章:
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )
評論