距離上次更新此文章已經過了 729 天惹qq, 如果需要更新請聯絡作者~
如果你想知道最後做出來會長怎樣的話你可以參考以下的圖片:
右鍵外觀參考
除此之外你也可以透過現在在讀此篇文章時使用你的滑鼠右鍵點擊該網站任意位置來預覽做出的畫面窩!.pug檔案並取名為 rightmenu
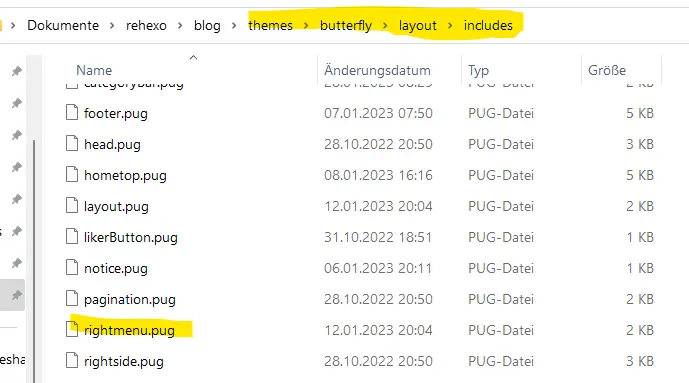
themes\butterfly\layout\includes\rightmenu.pug你可以複製以下代碼來進入該路徑:
1 themes\butterfly\layout\includes\
參考圖
在你的 rightmenu.pug 檔案裡面加入以下內容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 #rightMenu .rightMenu-group.rightMenu-small .rightMenu-item#menu-backward i.fa-solid.fa-arrow-left .rightMenu-item#menu-forward i.fa-solid.fa-arrow-right .rightMenu-item#menu-refresh i.fa-solid.fa-arrow-rotate-right .rightMenu-item#menu-home i.fa-solid.fa-house .rightMenu-group.rightMenu-line.rightMenuOther a.rightMenu-item.menu-link(href='/archives/') i.fa-solid.fa-archive span='舊文' a.rightMenu-item.menu-link(href='/categories/') i.fa-solid.fa-folder-open span='主題' a.rightMenu-item.menu-link(href='/tags/') i.fa-solid.fa-tags span='標籤' .rightMenu-group.rightMenu-line.rightMenuNormal a.rightMenu-item.menu-link#menu-radompage(href='/random.html') i.fa-solid.fa-shoe-prints span='隨便逛逛' .rightMenu-item#menu-translate i.fa-solid.fa-earth-asia span='繁簡切換' .rightMenu-item#menu-darkmode i.fa-solid.fa-moon span='日夜切換' #rightmenu-mask
找到 themes\butterfly\layout\includes\layout.pug 你可以透過複製以下的文字來複製該路徑
1 themes\butterfly\layout\includes\layout.pug
在 layout.pug 裡面找到以下這行:
1 !=partial('includes/third-party/search/index', {}, {cache: true})
並在這行下方加入以下這行:
1 !=partial('includes/rightmenu', {}, {cache: true})
如果怕出錯 + 你之前沒有修改過 layout.pug 的話你也可以直接複製貼上以下的代碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 - var htmlClassHideAside = theme.aside.enable && theme.aside.hide ? 'hide-aside' : '' - page.aside = is_archive() ? theme.aside.display.archive: is_category() ? theme.aside.display.category : is_tag() ? theme.aside.display.tag : page.aside - var hideAside = !theme.aside.enable || page.aside === false ? 'hide-aside' : '' - var pageType = is_post() ? 'post' : 'page' doctype html html(lang=config.language data-theme=theme.display_mode class=htmlClassHideAside) head include ./head.pug body if theme.preloader.enable !=partial('includes/loading/index', {}, {cache: true}) if theme.background #web_bg !=partial('includes/sidebar', {}, {cache: true}) if page.type !== '404' #body-wrap(class=pageType) include ./header/index.pug include ./hometop.pug main#content-inner.layout(class=hideAside) if body div!= body else block content if theme.aside.enable && page.aside !== false include widget/index.pug - var footerBg = theme.footer_bg if (footerBg) if (footerBg === true) - var footer_bg = bg_img else - var footer_bg = theme.footer_bg.indexOf('/') !== -1 ? `background-image: url('${url_for(footerBg)}')` : `background: ${footerBg}` else - var footer_bg = '' footer#footer(style=footer_bg) !=partial('includes/footer', {}, {cache: true}) else include ./404.pug include ./rightside.pug !=partial('includes/third-party/search/index', {}, {cache: true}) !=partial('includes/rightmenu', {}, {cache: true}) include ./additional-js.pug
重新啟動 hexo 之後應該就要可以看到改動後的右鍵拉 你可以透過更改以上的代碼來替換你想讓用戶可以透過右鍵使用的功能
安裝方式:
1 npm install object-assign
1 npm install hexo-generator-random --save
這樣就完成了hexo g 的時候就會自動生成一個叫做 random.html 的文件
)