Hexo 基本教學 | 如何使用 Hexo 架設網站 | 不用任何程式語言經驗也能看懂的 Hexo 教程
)
想必點進這個文章的各位都是想要建立自己的網站 / 部落格的小夥伴們吧
這篇文章是給不會任何代碼完全沒學過/接觸的人的一個小教學
會做這個教學其實也是因為我之前也是一樣的
想要用 Hexo 建立網站卻連官方給的教學都看不懂,建不出來
參考過很多其他人的文章但是跟著做卻總是會出錯
看著別人明明運行了一樣的代碼但只有自己卡住惹
這樣的心情我超懂,因為我也是這樣走過來的qq
所以包跨這篇文章或是其他 Hexo 相關的文章
我都會一個一個步驟說明讓跟我一樣沒有基礎的人都能做出想要的網站搭
廢話夠了ww 現在來正是開始吧!
安裝 Hexo
前置工作 / 事前準備
在開始之前你需要有一個可以處理代碼的文字編輯器
我個人的話目前主要使用 Atom 和 Visual Studio
你可以選擇一個下載如果你還沒有的話
(當然選擇其他文字編輯器也是可以搭)
除了文字編輯器外你還需要 (必須!) 事先下載以下這個2軟體:
安裝 Node.js
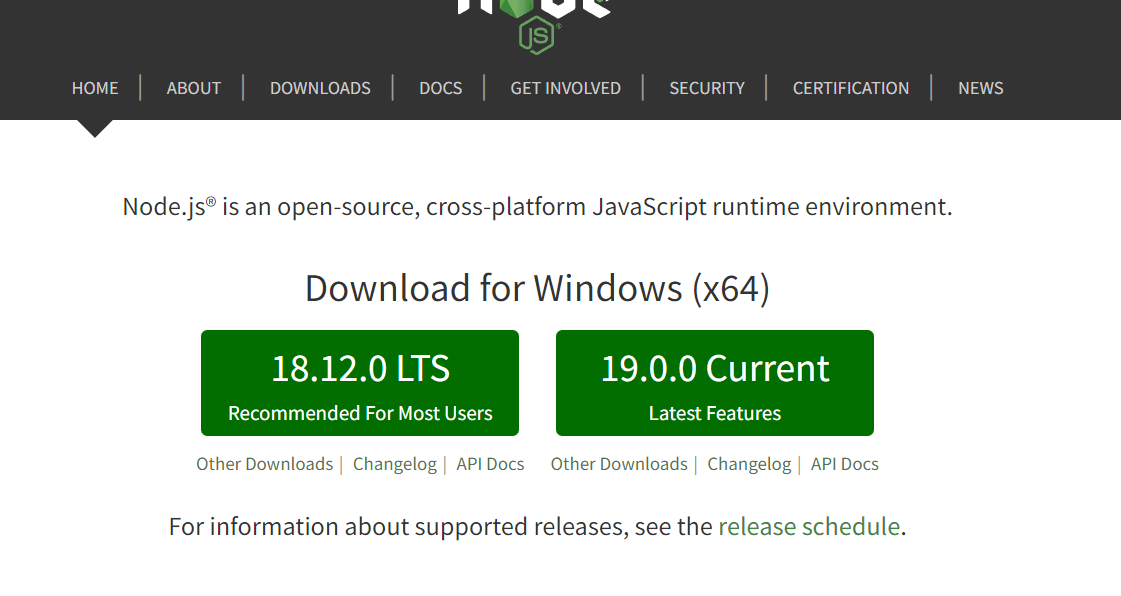
你可以從這裡 進入 node.js 的官網
然後你會看到類似下圖的畫面
你可以選擇左邊或是右邊的按鈕點一下 (哪一邊都沒差)
你之後會得到一個程序檔點一下安裝就可以了
安裝 Git
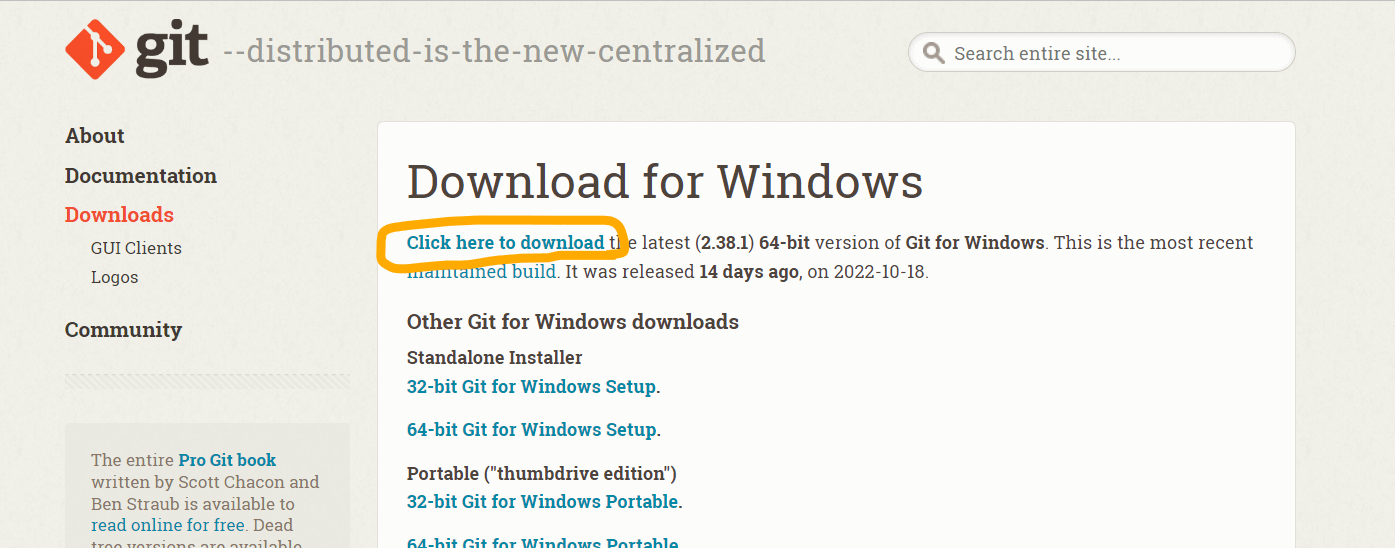
你可以從這裡進入 Git 的官網
然後你會看到類似下圖的畫面
你可以點一下我框起來的地方
你之後會得到一個程序檔點一下安裝就可以了
這樣事前準備就完成拉~
!! 注意你必須安裝 Node.js 和 Git 否則無法運行 Hexo
新建 Hexo 網站
首先第一步呢,先在你的電腦上找到一個你喜翻的位置
它會作為以後你使用 Hexo 時的檔案位置
作為參考我的話是把 Hexo 的檔案放在我的D槽裡
我的路徑長這樣: D:\01\blog
之後我要運行 hexo 的時候就知道進入 D槽 的 01資料夾,在裡面就是我的 blog (部落格)
在 blog 裡面運行 npm run server 就能打開我的 hexo 網站了
如果你選擇好位置後就可以打開你的 cmd(命令提示字元)
如果你不知道如何打開的話下面教你 3 種方式
打開CMD的3種方式
以下的方式適用於 Windowns 11
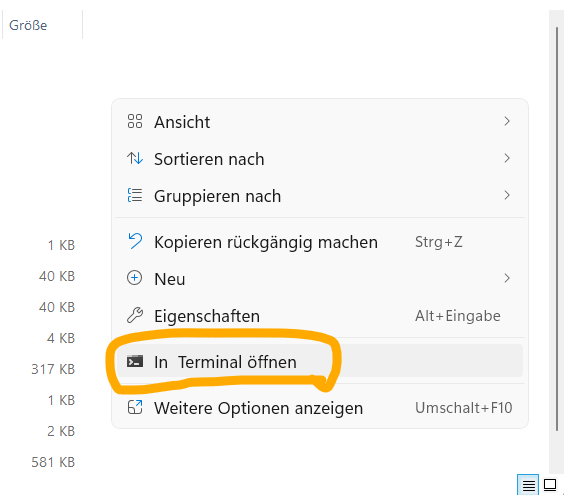
直接在資料夾裡打開
方式: 點擊滑鼠右鍵從打開的工具列中選擇 CMD
參考圖:滑鼠右鍵打開CMD
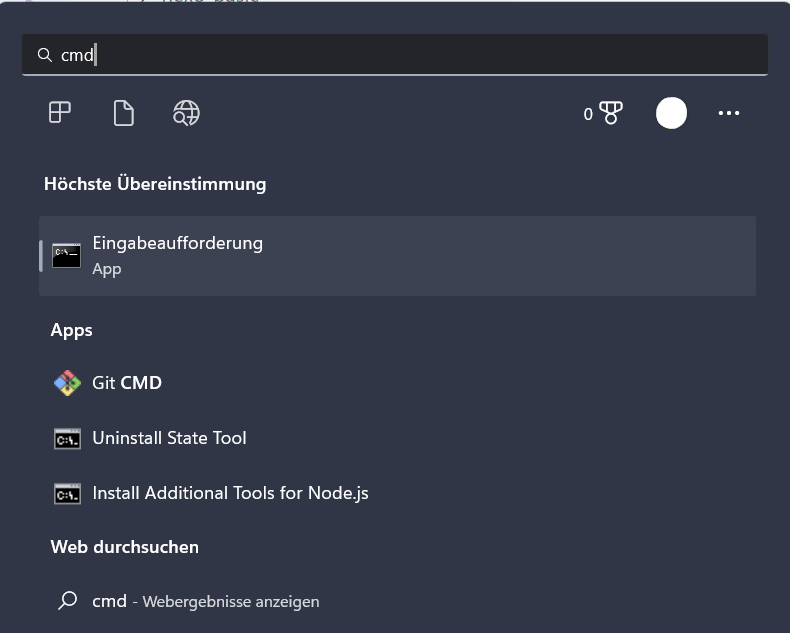
雖然我的畫面不是中文的w 但是作為參考希望對你有幫助W- 透過搜尋打開CMD
因為它不會馬上定位到你的資料夾位置所以你要先訂位到你的資料夾位置
- 你可以透過使用 cd 前進資料夾
- 在 visual studio 上打開它
在打開之前你要先創建一個檔案或是選擇一個資料夾
這裡我會先建議你創建一個資料夾在你想存放 hexo 的位置上
然後在 visual studio 裡打開那個資料夾
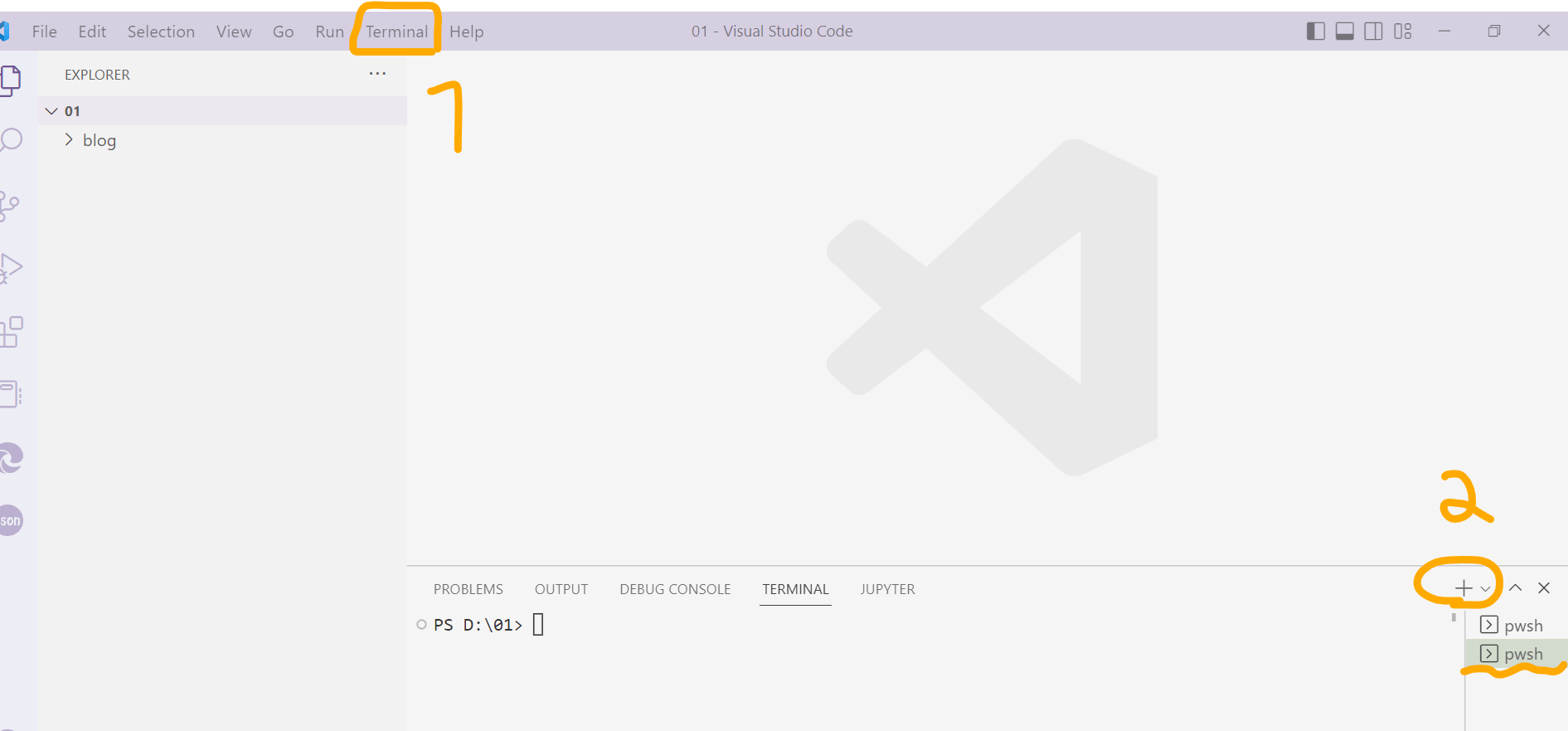
打開後點擊左上方的工具列的 Terminal 然後在展開的視窗 (在畫面下方) 點擊右上角的 + 號
之後在你的 CMD 裡打上以下的代碼,之後按下 Enter 就可以拉
- 你可以直接複製以下的代碼
等待一下跑完之後再運行以下的代碼
- 透過以上的代碼你會得到一個叫做
blog的文件夾
之後再建立完成後在運行以下的代碼
- 以上的代碼可以讓你進入到
blog這個資料夾裡面
之後再運行以下的代碼就完成了
現在你的 hexo 網站已經建立好了
要運行 / 看看網站的樣子的話你可以運行以下的代碼
默認的主題是 landscape,如果你喜歡它的話可以直接開使寫文章或是稍微修改外觀之類的
沒有很喜歡的話可以從主題列表挑一個喜歡的安裝~
安裝 Hexo 插件
接下來是關於安裝 Hexo 插件的教學
如果你不知道從哪裡找到 Hexo 的插件的話
你可以透過點擊以下的連結進入
最為範例讓我們一起安裝以下這個插件吧!
它的作用是什麼?
A: 自動建立主題,透過你的 _Post 下的資料夾自動為你建立 category(主題/分類)
要安裝一個插件我們可以向之前那樣打開 CMD 然後運行 npm install + 插件名字
因為這次的插件叫做 hexo-auto-category
所以運行的代碼就會像是以下這樣:
等待它跑一下之後這個插件就安裝到你的 Hexo 網站裡拉
要開始使用它的話還要到你的 _config.yml 增加下面的代碼
- 絕大部分的插件都是用
npm來安裝,有些則是也可以使用yarn- 我個人的話是偏好使用
yarn來安裝插件的
- 我個人的話是偏好使用
- 大部分的插件安裝後還需要新增配置在
_config.yml裡面才能使用 - 我的話基本上都是把自己加的配置加在主題的
_config.yml裡
要建立分類/主題並預覽成效的話你可以運行以下的代碼:
這樣就完成了,現在你有一個安裝好的插件了!
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )