【Chatbot】在Hexo網站中加入自動聊天/自動回覆功能
)
在開始之前先說一下我使用的 Hexo 主題是 Butterfly 所以如果你使用的是其他主題可能就無法像這篇教學一樣簡單的加入聊天/自動回覆功能囉
那如果你使用的也是 Butterfly 那就放心的看下去吧~!
選擇平台 (/服務)
要加入自動聊天的功能或是和用戶線上聊天的功能的話你要先選擇一個可以幫助你完成這件事的一個平台
你可以從以下平台選擇一個使用:
使用 Chatra
你可以免費使用它但當然免費版會有一些限制
註冊/登入&連結 Chatra
- 你可以使用電子郵件一鍵註冊&登入 Chatra
- 註冊完後你就可以看到你的後台了
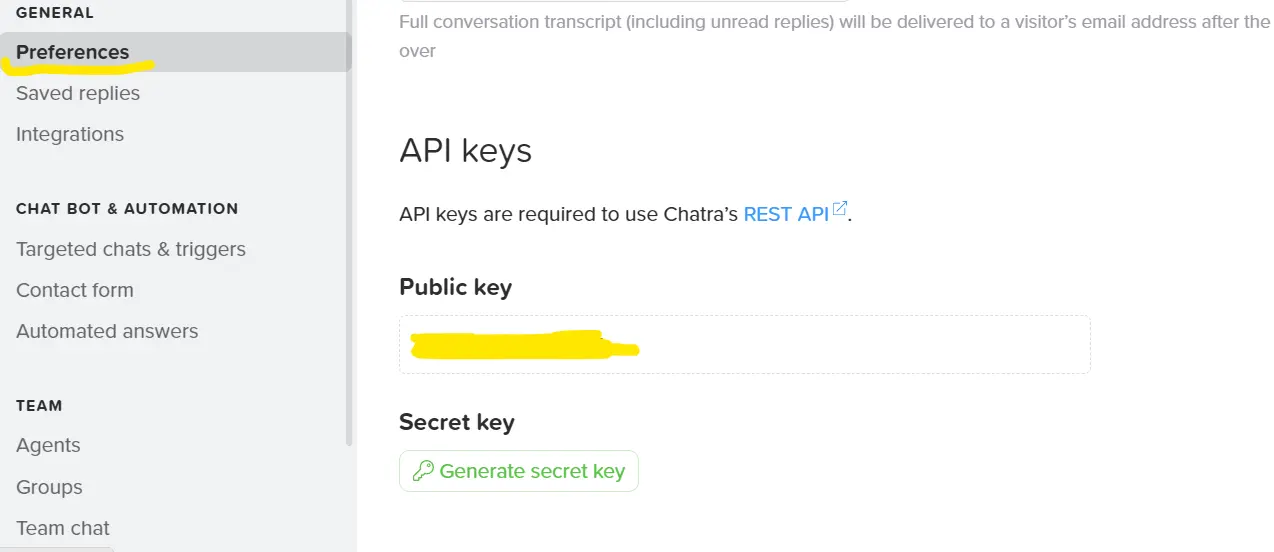
然後從設定(“Settings”)裡選擇 “Preferences” 滑到最下面後你會看到你的 “Public key”
複製你的 “Public key” 並貼到 “_config.butterfly.yml” 裡面
- 將原本的
enable: false改成enable: true
範例:
1 | # chatra |
這樣就完成了你的 hexo 網站和 chatra 的連結了
接下來你可以開始設定 / 自訂 chatra 的聊天功能
自訂 chatra 聊天室
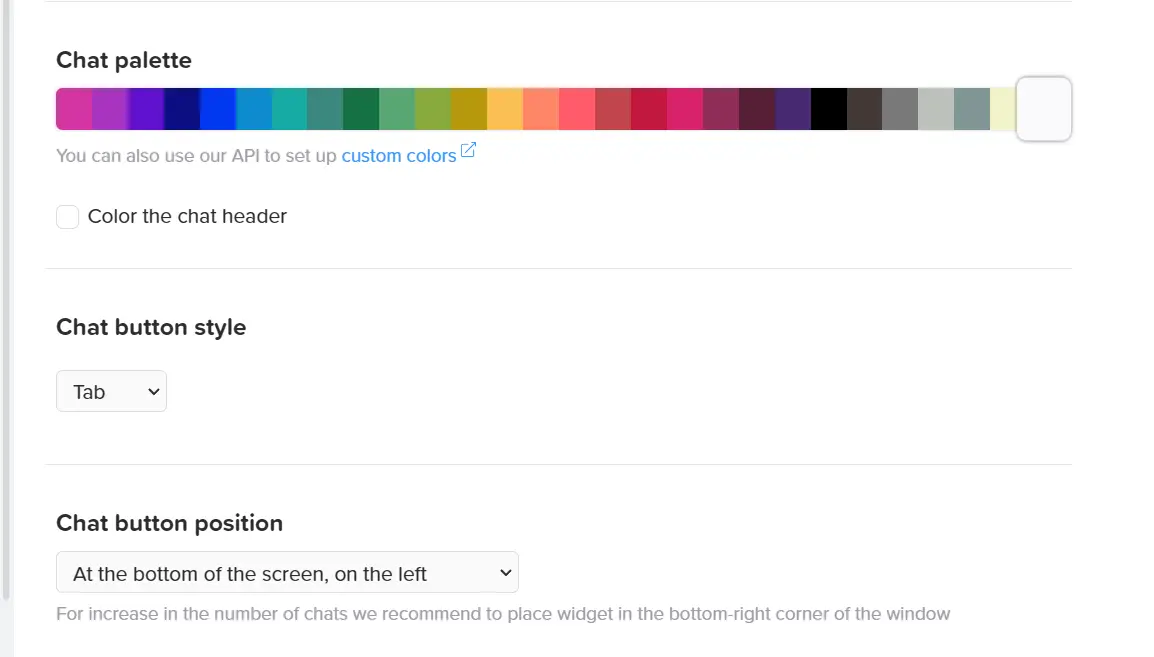
首先你可以自訂它的外觀(像是顏色, 形狀等)和要出現在 hexo 網站的哪個位置
也有其他設定像是:
- 讓用戶為回覆評分
- 允許 / 不允許用戶上傳檔案
- 寄送訊息的聲音
- 手機版本是否也顯示
- 在線上和不在線上時顯示的文字等
另一個功能是只有付費版才有但我個人覺得蠻重要的功能 (所以在試用期結束後會更換平台)
就是自動回覆
- 你可以預設一些問題和這些問題的回覆
- 用戶可以透過點擊預設的問題直接獲得答覆
使用 Tidio
另一個也可以免費使用的工具是 Tidio
你同樣可以用電子郵件註冊和登入它然後在註冊時你需要打上你的網站的網址
啟用 Tidio
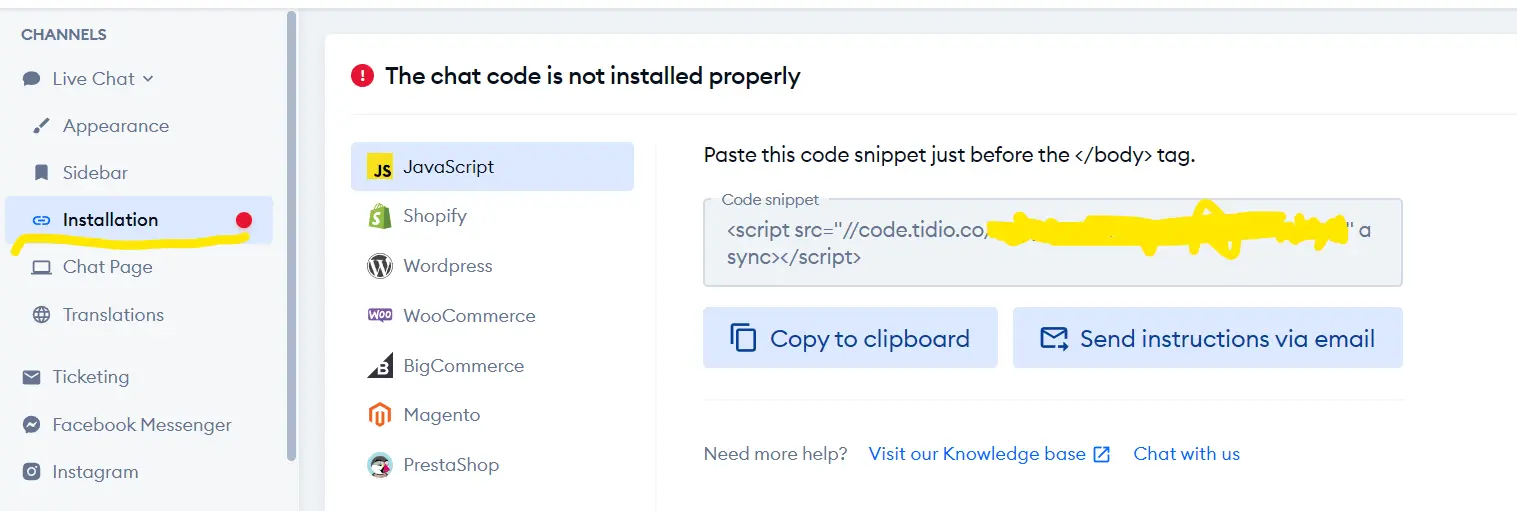
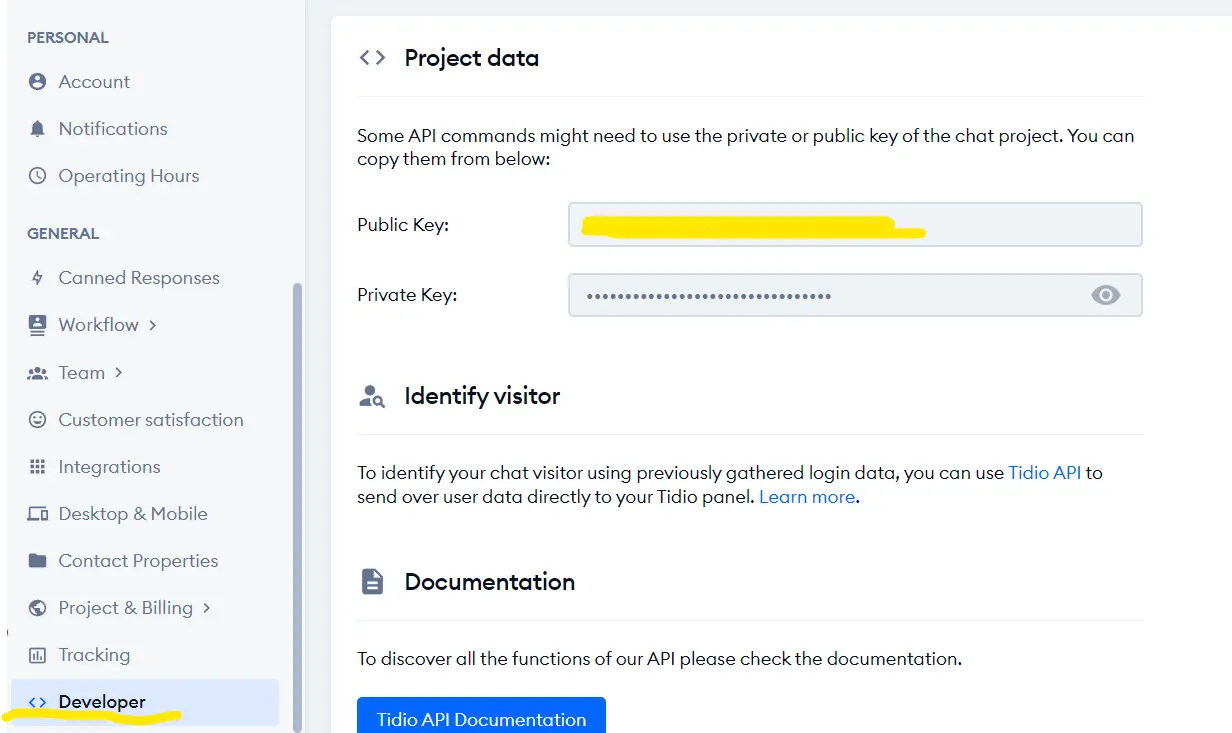
要啟用你需要先找到你的 public_key
你可以像是”Installation”中找到
參考圖:
找到後複製到你的 “_config.butterfly.yml” 裡面然後將原本的 enable: false 改成 enable: true就可以了
範例:
1 | # tidio |
自訂 tidio 聊天室
你可以自訂聊天室的顏色 (老實說跟 chatra 好看很多w), 位置的話只能選擇左邊或是右邊
也有其他設定像是:
- 讓用戶為回覆評分
- 寄送訊息的聲音
- 手機版本是否也顯示
- 在線上和不在線上時顯示的文字等
基本上功能和 Chatra 是差不多的
但聊天機器人的這個功能免費版也提供所以我個人會偏向選擇 Tidio
另外你可以使用範本來建立自動對話 (雖然我個人沒有使用w)
外觀
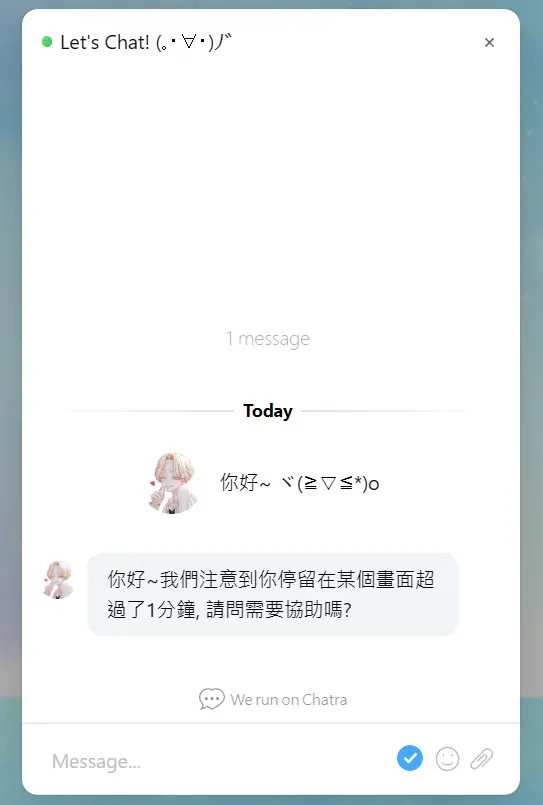
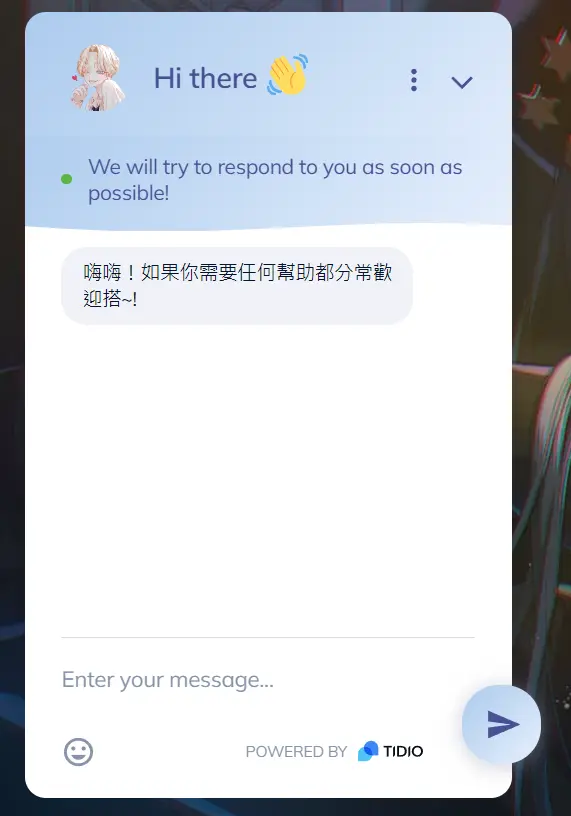
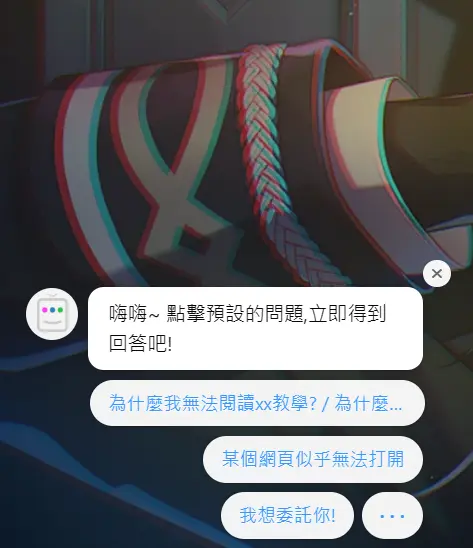
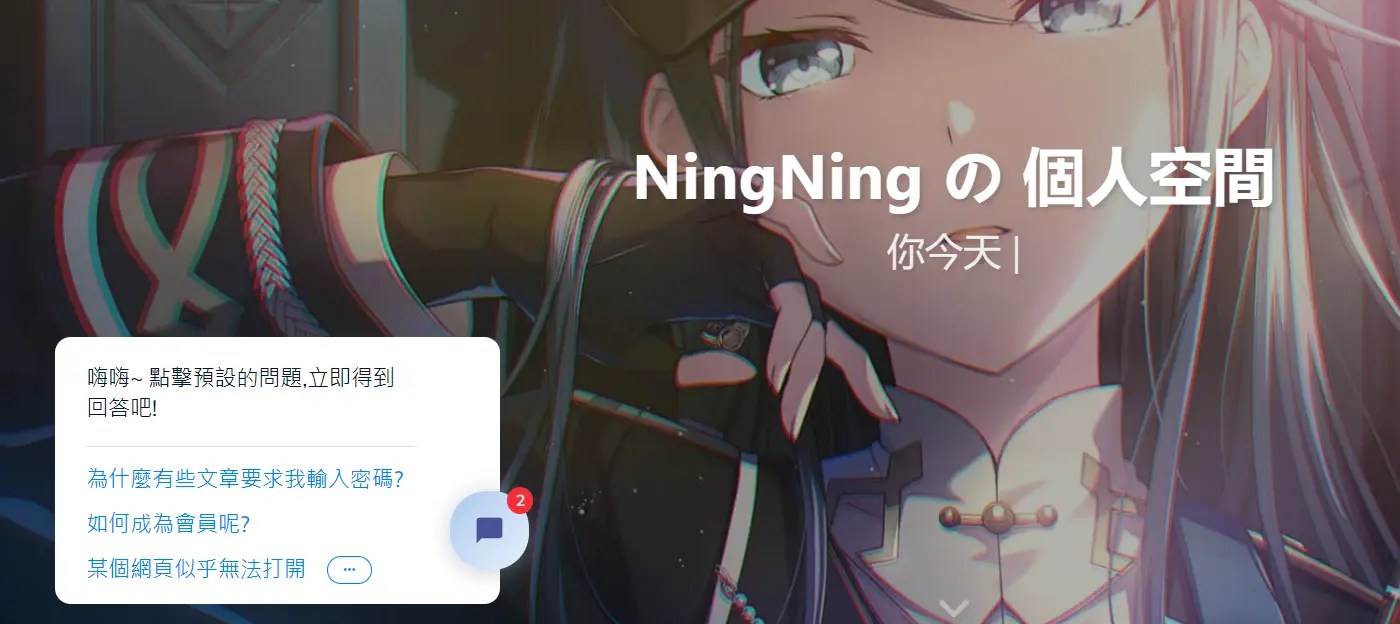
以下是 Chatra 和 Tidio 的聊天室外觀
你可以參考看看後再選擇要使用哪個平台
未點擊時:
點擊後:
顯示預設問題:
跟 Chatra 相比我會偏向選擇 Tidio
糾結的幾個點就是 Tidio 免費版的話有限制用戶量 ((限制有有 100 個訪客(“Unique Visitor”)
但現在 Tidio 我也還在試用期中會在時間結束後再看看要不要繼續使用搭
如果要選擇其他的話在寫一篇教學ww
如果在建立或是使用 Chatbot 上需要協助或是幫助的話也歡迎聯絡我~!
如果這篇文章對你有幫助的話就幫我免費的拍下手吧! 感謝你的鼓勵和支持(╹ڡ╹ )